
Infrastrukturelle Barrierefreiheit
Aktuell führt die FH Aachen eine umfassende Barrierefreiheitsprüfung ihrer Gebäude durch, um die Zugänglichkeit und Nutzbarkeit für alle Menschen zu verbessern.
Im Wintersemester 2022/2023 wurde hierfür ein studentisches Projekt ins Leben gerufen, bei dem Studierende unter der Betreuung einer externen Expertin die Barrierefreiheit des Gebäudes in der Bayernallee 9 eigenständig überprüft und analysiert haben. Auf dieser Grundlage hat eine Studentin die Barrierefreiheitsprüfung des Gebäudes in der Goethe Str. 1 zum Thema ihrer Masterarbeit gemacht und intensiv untersucht.
Die Prüfung des Gebäudes am Boxgraben 100 ist ebenfalls abgeschlossen.
Basierend auf den Ergebnissen der Barrierefreiheitsprüfungen und den daraus abgeleiteten Empfehlungen und Maßnahmen plant die Hochschule nun, diese schrittweise umzusetzen, um eine inklusivere und barrierefreie Umgebung zu schaffen.
Unterstützen Sie uns dabei und melden Sie uns infrastrukturelle Barrieren, die Ihnen im Hochschulalltag begegnet sind.

Digitale Barrierefreiheit
Digitale Barrierefreiheit erlaubt allen Menschen die Nutzung von digitalen Angeboten und berücksichtigt die besonderen Anforderungen von Menschen mit Behinderungen. Das bedeutet, dass digitale Barrierefreiheit für alle einen Vorteil bietet und die Zugänglichkeit von digitalen Inhalten verbessert wird – sie sind klar strukturiert, verständlich geschrieben und somit für alle leichter zu nutzen.
Die Umsetzung der digitalen Barrierefreiheit ist eine gesetzliche Anforderung und muss an der Hochschule für alle Angehörigen umgesetzt werden. Die gesetzliche Vorgabe formuliert, dass Webseiten, Anwendungen und Dokumente barrierefrei sein müssen, um allen Personen einen gleichberechtigten Zugang zu ermöglichen. Dies betrifft die Bedienbarkeit von Anwendungen als auch die Gestaltung und die Texte.
Die Seiten der FH Aachen verwenden eine Assistenzsoftware für die digitale Barrierefreiheit (Eye-Able Assistent).

Wenn Sie den Button am Seitenrand aktivieren können Sie die Webseiten auf verschiedene unterstützende Arten darstellen lassen. Beispielsweise können Sie die Schriftgröße anpassen, den Kontrast verändern oder sich die Seite vorlesen lassen.
Die Verwendung von Eye-Able Assistent für die Diversity-Toolbox wird derzeit geprüft und zeitnah umgesetzt.

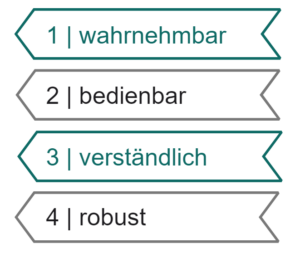
Beachten Sie die 4 Anforderungen an digitaler Barrierefreiheit der WCAG (Web Content Accessability Guidelines). Diese Anforderungen sind Grundlage der gesetzlichen Pflichten für digitale Barrierefreiheit.
 Grafik: FH Aachen | Winfried Kock
Grafik: FH Aachen | Winfried Kock
Prinzip 1:
- Wahrnehmbar – Informationen und Bestandteile der Benutzerschnittstelle müssen den Benutzern so präsentiert werden, dass diese sie wahrnehmen können.
Prinzip 2:
- Bedienbar – Bestandteile der Benutzerschnittstelle und Navigation müssen bedienbar sein.
Prinzip 3:
- Verständlich – Informationen und Bedienung der Benutzerschnittstelle müssen verständlich sein.
Prinzip 4:
- Inhalte müssen robust genug sein, damit sie zuverlässig von einer großen Auswahl an Benutzeragenten einschließlich assistierender Techniken interpretiert werden können.

Digitalisierung trägt einerseits maßgeblich zum Abbau von Barrieren bei, andererseits entstehen viele neue digitale Barrieren. Alle Menschen können auf Barrieren stoßen und Behinderung erleben. Menschen mit Beeinträchtigungen werden durch abbaubare Barrieren behindert:
Menschen mit Sehbehinderung durch nicht (vor)lesbare Texte, durch Videos und Bilder ohne Beschreibung, durch zu geringe Farbkontraste
Menschen mit Hörbehinderung durch Videos ohne Untertitelung, durch Audiobeiträge ohne Textalternativen
Menschen mit Kognitionsbeeinträchtigung (Sprache, Aufmerksamkeit …) durch komplexe (überfordernde) Inhaltsdarstellung
Menschen mit Motorikbehinderungen durch schlechte Bedienbarkeit von Buttons, Eingabefeldern etc.

Die FH Aachen trägt Sorge für die Barrierefreiheit ihrer Online-Dienste (Homepage, ILIAS, Dokumente …).
Am Seitenende aller Online-Dienste der FH Aachen finden Sie die „Info Barrierefreiheit“.
Eine Ansprechstelle für digitale Barrierefreiheit finden Sie im Hilfecenter: Barrierefreiheit. Hier gelangen Sie direkt auf die entsprechende Seite im Hilfecenter.
Informationen und Adressen zum Themengebiet Inklusion und Barrierefreiheit an der FH Aachen finden Sie auf diesen Unterseiten.
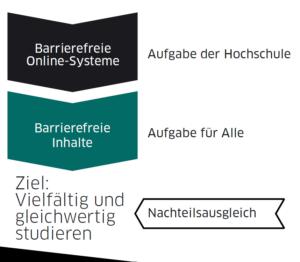
Barrierefreie Inhalte erstellen
Bei der Erstellung und Überarbeitung von digitalen Inhalten und Angeboten sollen alle Mitglieder der FH Aachen durch die Berücksichtigung der gesetzlichen Anforderungen maßgeblich zum Abbau von Barrieren beitragen.
Lehr- und Lernmaterialien müssen barrierefrei sein oder es muss eine gleichwertige barrierefreie Alternative angeboten werden.
Lernmodul in ILIAS: Digitale Barrierefreiheit
Auf ILIAS finden Sie Informationen und ein Lernmodul darüber, wie Sie Ihre Lehre barrierefrei gestalten können. Der Zugang zum Lernmodul ist ohne Login möglich.
Beispiele aus dem Inhalt:
- Barrieren erkennen: best2 Studie, Erfahrungsberichte von Studierenden, Zitate
- Verständlichkeit: Vielfalt der individuellen Wahrnehmung berücksichtigen
- Textformatierung: Klare Gliederung – Vorlesbarkeit
- Farbkontraste: FH Aachen Designfarben barrierefrei verwenden
- Bilder-Grafiken: Alternativen für Sehbehinderte
- Videos-Audio: Alternativen für Seh- und Hörbehinderte
- Office-Dokumente: Word, Powerpoint & Co
- Online-Meetings: Optionen bei der Nutzung von Webex
- ILIAS Entwicklung: Informationen zu barrierfreien Stilvorlagen und der allgemeinen Systementwicklung
Tipps und Tricks bei der Umsetzung
- Berücksichtigen Sie immer, dass die meisten Behinderungen oder Beeinträchtigungen für andere nicht erkennbar sind.
- Teilen Sie Ihren Studierenden mit, dass sie aufgrund einer Beeinträchtigung eine Unterstützung im Studium erhalten und
- Barrieren auch individuell durch einen Nachteilsausgleich vermindert werden können.
- Prüfen Sie Ihre Office- und PDF-Dokumente auf digitale Barrierefreiheit (z.B. mit den Prüfoptionen von Microsoft und Adobe).
- Gestalten Sie Ihre Lehr-/Lernmaterialien mit einer klaren Gliederung (z.B. die richtige Reihenfolge von Überschriften ermöglicht die Vorlesbarkeit für Screenreader.).
- Bieten Sie für alle inhaltsrelevanten Medien gleichwertige Alternativen für Menschen mit Seh- oder Hörbehinderung an (Alt-Text, Untertitelung).
- Regen Sie Ihre Studierenden an, Ihnen Feedback zu den von Ihnen angebotenen digitalen Inhalten zu geben und gehen Sie darauf ein.
